
High-converting Multilingual Ghost Theme
Building high-converting multilingual websites and newsletters - Generating unlimited revenue from worldwide customers.
The Docs document page is a one-page mini document page with only 1 page, the content displayed is based on the navigation bar in the Sidebar to help users find instructions easily.
The document page will follow the principle of synthesizing the articles you specify for the document page and forming a single page. How to specify needs, please see detailed instructions below.

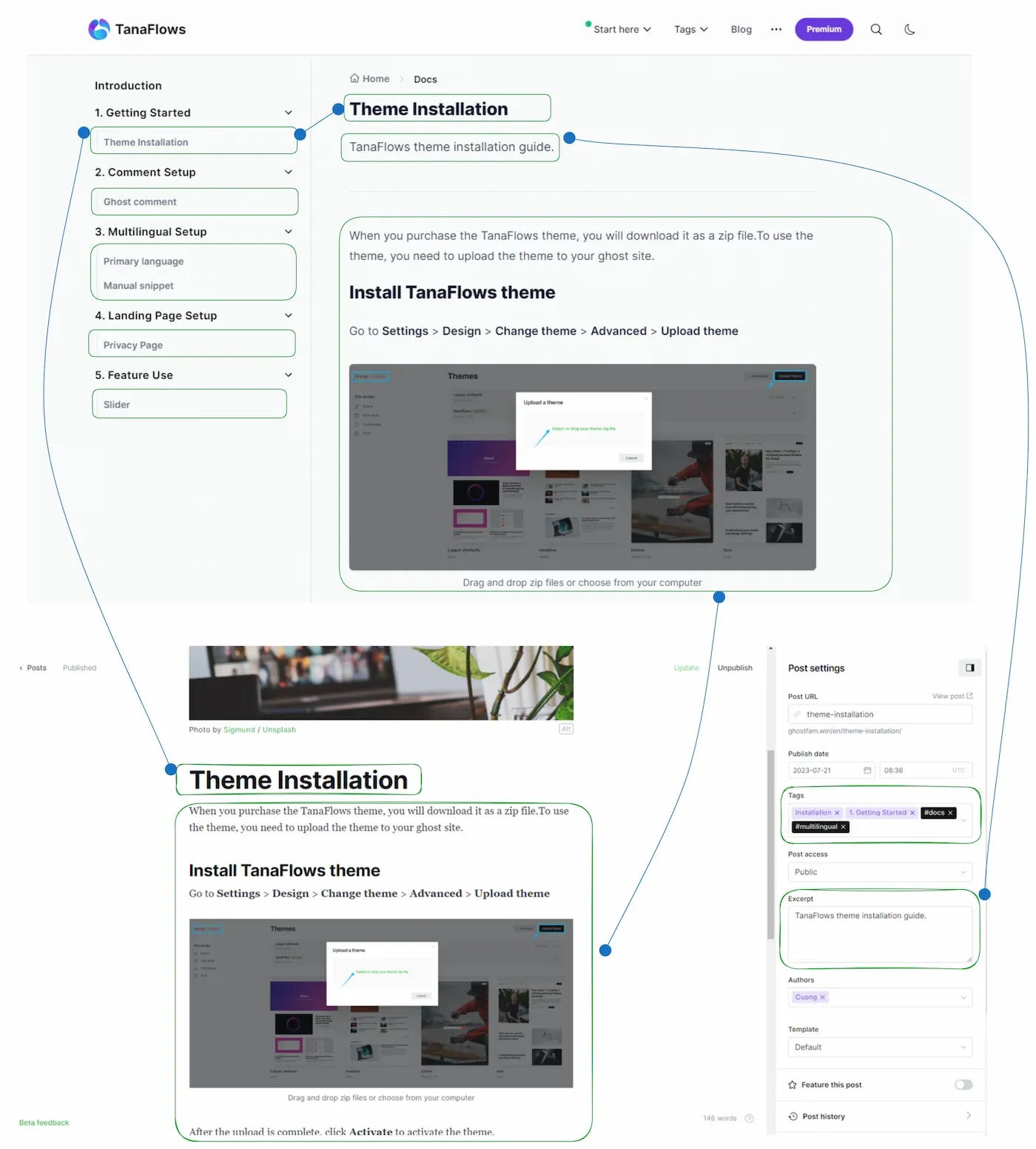
Demo Docs page
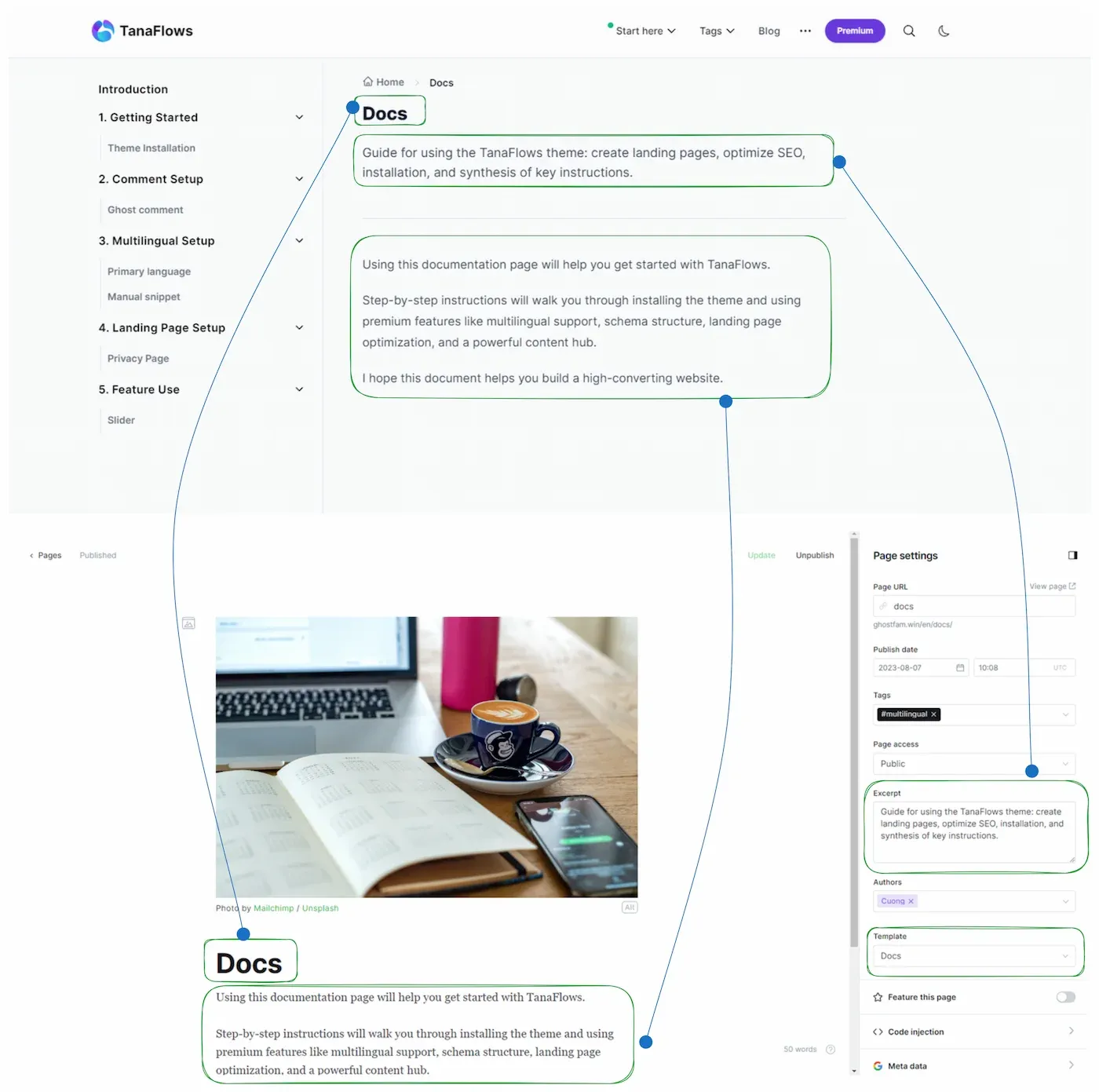
Step 1: Create a Docs Document Custom Page

- Slug : optional, as demo is
docs - Page title : optional, as demo is
Docs - Excerpt : is the description after the title as shown in the picture, you can write it yourself
- Template : you choose the template
Docs - Post access : Leave Public or Members only if you want the Docs page to be viewed only by registered members. Usually to Public for Google SEO.
- Content : The content section will be displayed below, you can optionally create content. This piece of content is displayed when the user visits the document page (About).
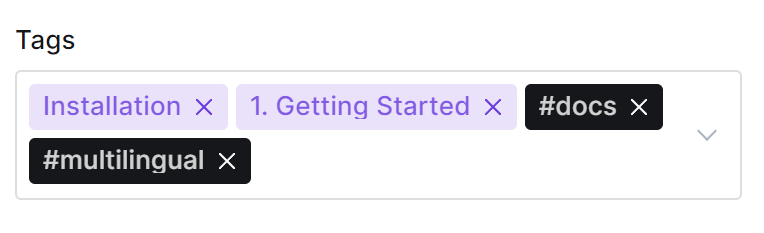
- Tags : if you use multi-language, assign tag
#multilingualotherwise leave blank.
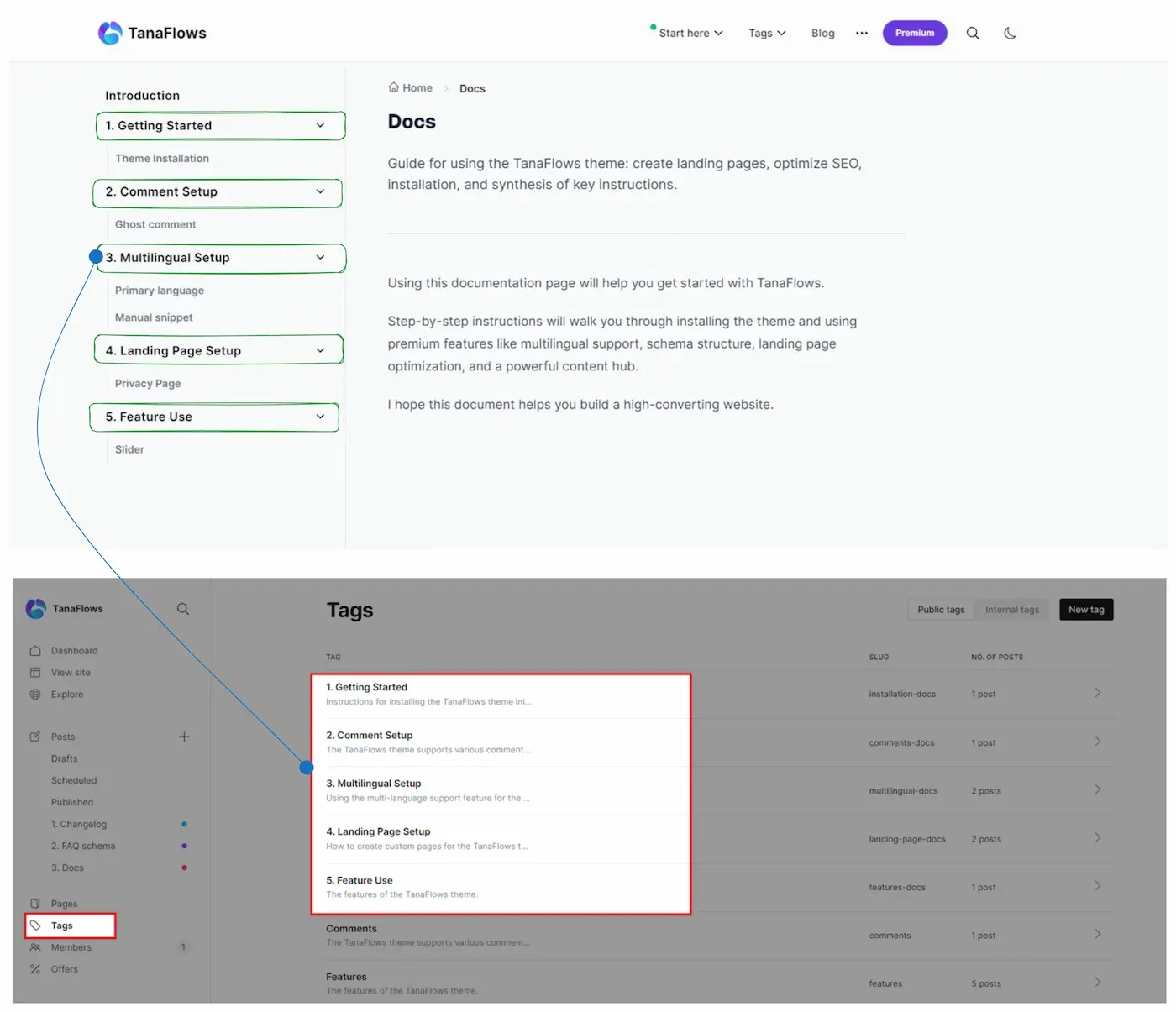
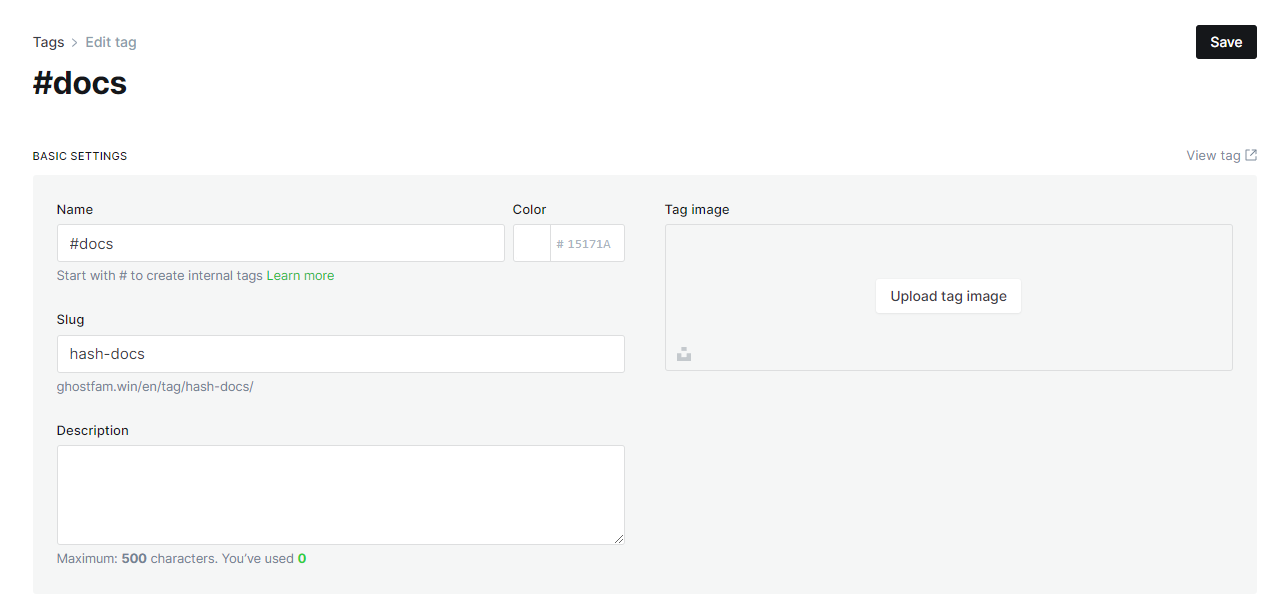
Step 2: Create Tags for the document page

- Name : the name of the Tags is the title for the heading on the sidebar of the document
- Slug : arbitrary
- Description : the description to be displayed when the user clicks on the respective titles on the sidebar.

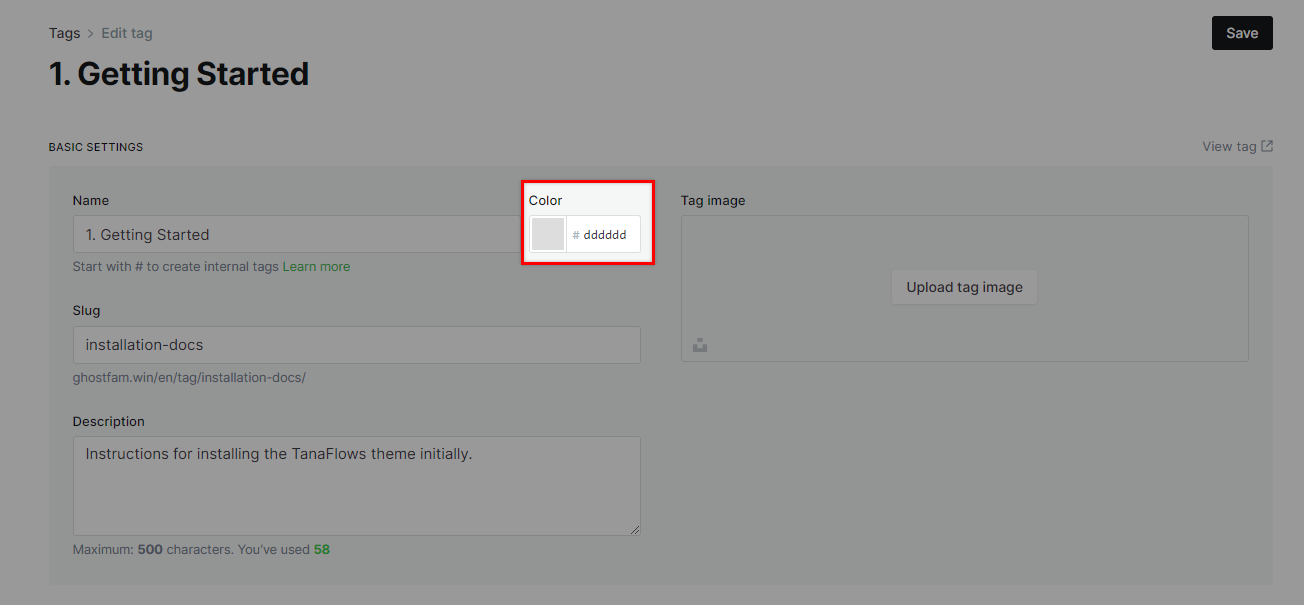
Step 3: Create Internal Tags #docs

Step 4: Create articles for the document page

The article you want to display on the document page must have:
- The tag
#docsto specify the post is for the Document page.' - The tag has a color
#ddddddin step 2 (Demo is1. Getting Started) to specify which heading the article belongs to in the Sidebar.

If you use multiple languages, then assign additional tags #multilingual like demo.
Some guidelines for document pages
The order of the sidebar posts is alphabetical and Featured . If you want the post to be at the top, there are two ways:
- Name it with prefix
1. 2. 3. - Featured articles to prioritize above other articles
At the end of each article of the Document page, there is a link to the original article to help create internal links, enhancing SEO.

Author bio will be limited to 200 characters. You can update your profile on the ghost dashboard. The banner image can be a Twitter banner or a 600x200px image.
ghostfam.com/en



Comments