
High-converting Multilingual Ghost Theme
Building high-converting multilingual websites and newsletters - Generating unlimited revenue from worldwide customers.
The Changelog site is more than just an informational site, it's also an important tool for building engagement, increasing trust, and demonstrating commitment to your customers.

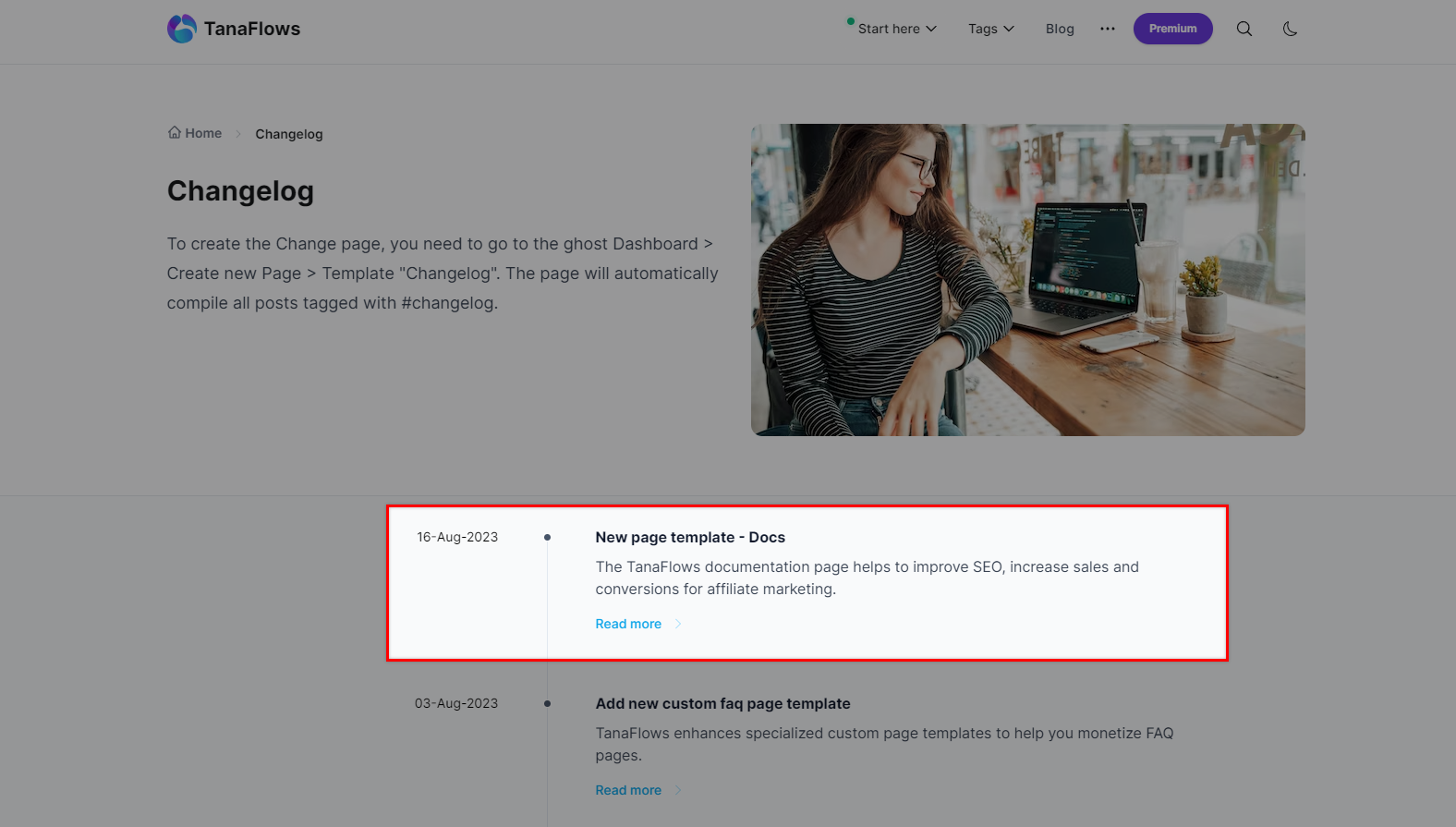
Demo changelog page
How to create a Changelog page changelog with 2 simple steps as follows:
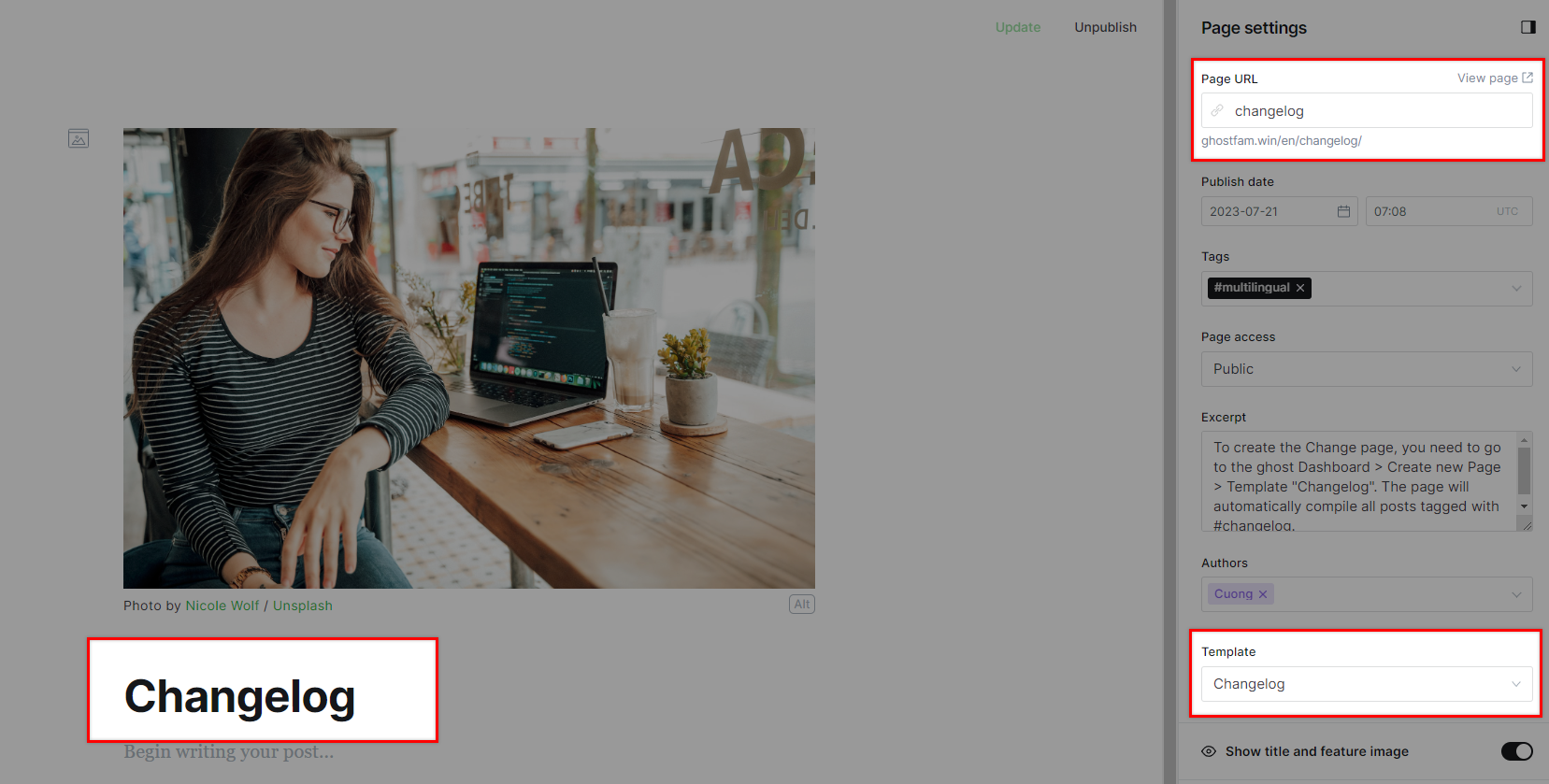
Step 1: Create a New Page with the Changelog template
You create a new Page:

changelog- Slug *:
changelog - Template :
Changelog - Page title : optional
---
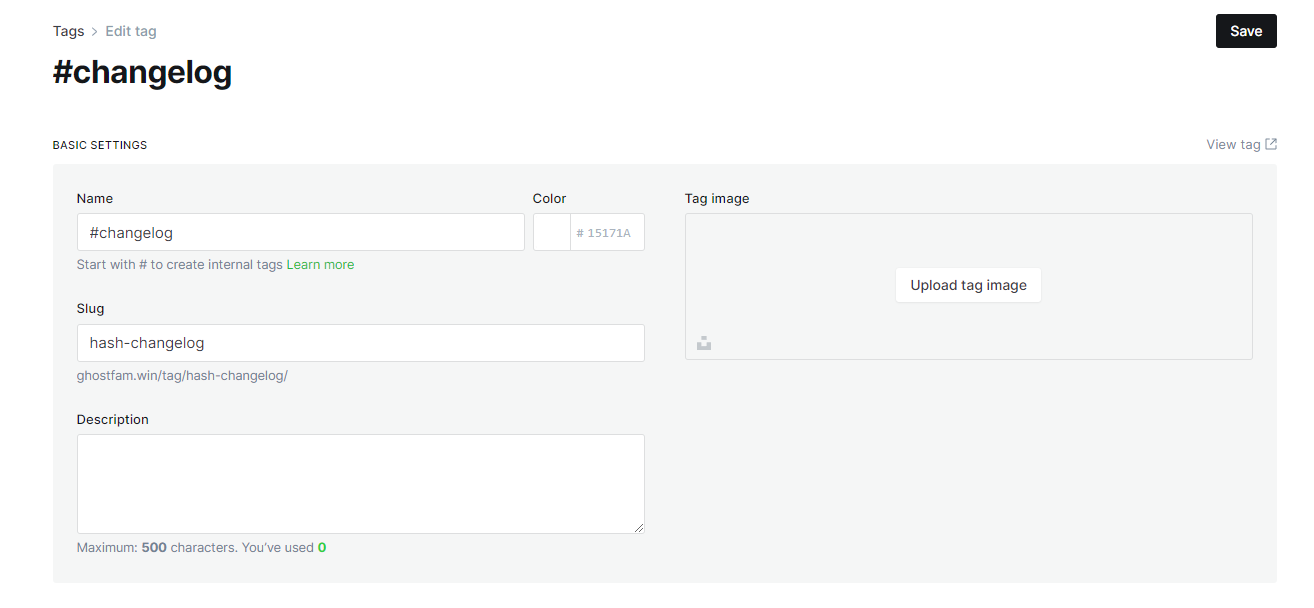
Step 2: Assign the #changelog tag to the posts
To make the posts appear only for the changelog changelog page, you create an internal tag #changelog and assign to the articles that you want to appear only on the changelog changelog page.

#changelog
#changelogto separate posts for Changelog changes page

Author bio will be limited to 200 characters. You can update your profile on the ghost dashboard. The banner image can be a Twitter banner or a 600x200px image.
bepublish.com


Comments