
High-converting Multilingual Ghost Theme
Building high-converting multilingual websites and newsletters - Generating unlimited revenue from worldwide customers.
Disqus is a popular and widely used commenting platform that allows website owners to integrate comments system easily.
One of Disqus' standout features is its ease of use and smooth integration. It provides a friendly interface for both site owners and users, making it simple to manage and moderate comments.
How to integrate Disqus comment into TanaFlows theme as follows:
Step 1: Create a Disqus account and get the shortname
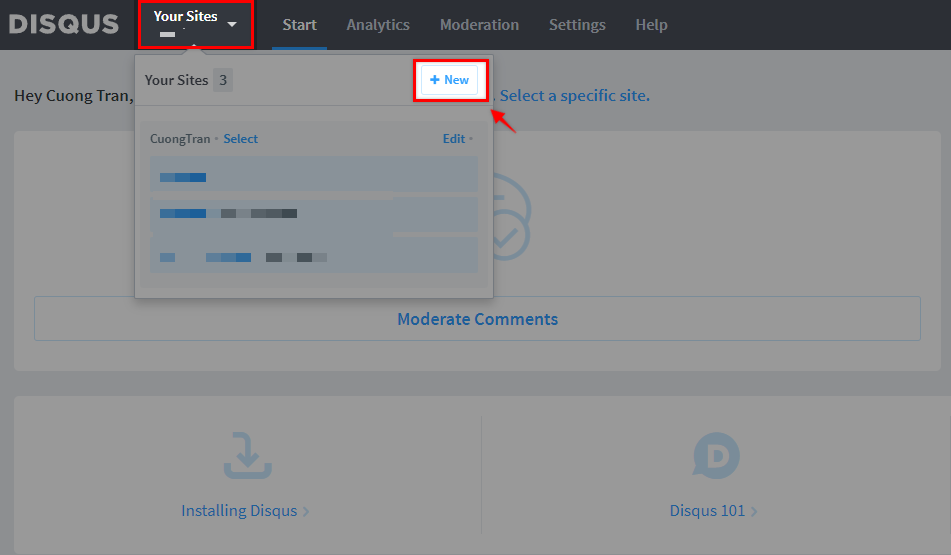
Sign up for a Disqus account here . After logging in, you create a new site.

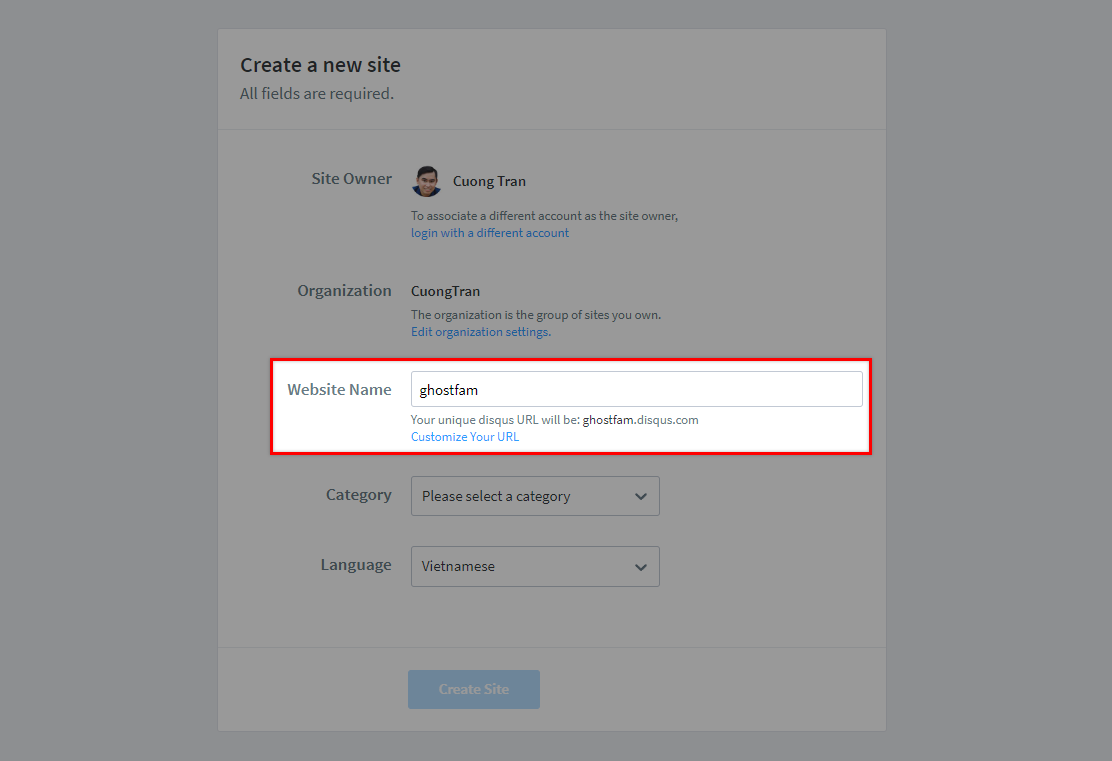
In the process of creating a new site, in the website name section, give it a name and Disqus will create a subdomain for you.

shortnamePaste the shortname into the ghost dashboard
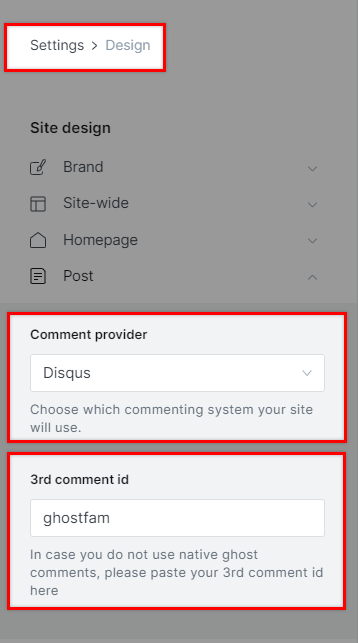
You go to Setting > Design > Post , paste your shortname in the 3rd comment id field and remember to select the comment provider as Disqus. The demo below has the shortname ghostfam

Save and done!

Author bio will be limited to 200 characters. You can update your profile on the ghost dashboard. The banner image can be a Twitter banner or a 600x200px image.
bepublish.com

Comments