
High-converting Multilingual Ghost Theme
Building high-converting multilingual websites and newsletters - Generating unlimited revenue from worldwide customers.

FAQ Schema is an important part of Schema.org structured data used to mark frequently asked questions (FAQ) information. Using the FAQ Schema has several important benefits:
- Improve visibility in search results : Using the FAQ schema helps questions and answers appear prominently in search results. This grabs the user's attention and can increase your website's click-through rate.
- Increase Chances of Engagement : With the FAQ schema, users can foresee the questions they want answered, helping to generate engagement before they even click on your page.
- Improve user experience : Providing accessible and well-structured answers can improve the user experience on your site.
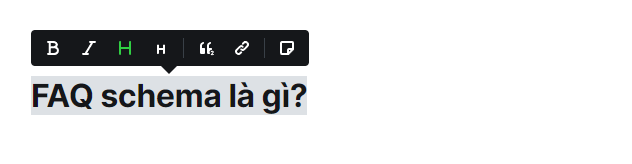
1. Heading 2 ends with "?"
2. Use for both blog and page
3. Heading 3 will not be generated automatically


FAQ Page demo
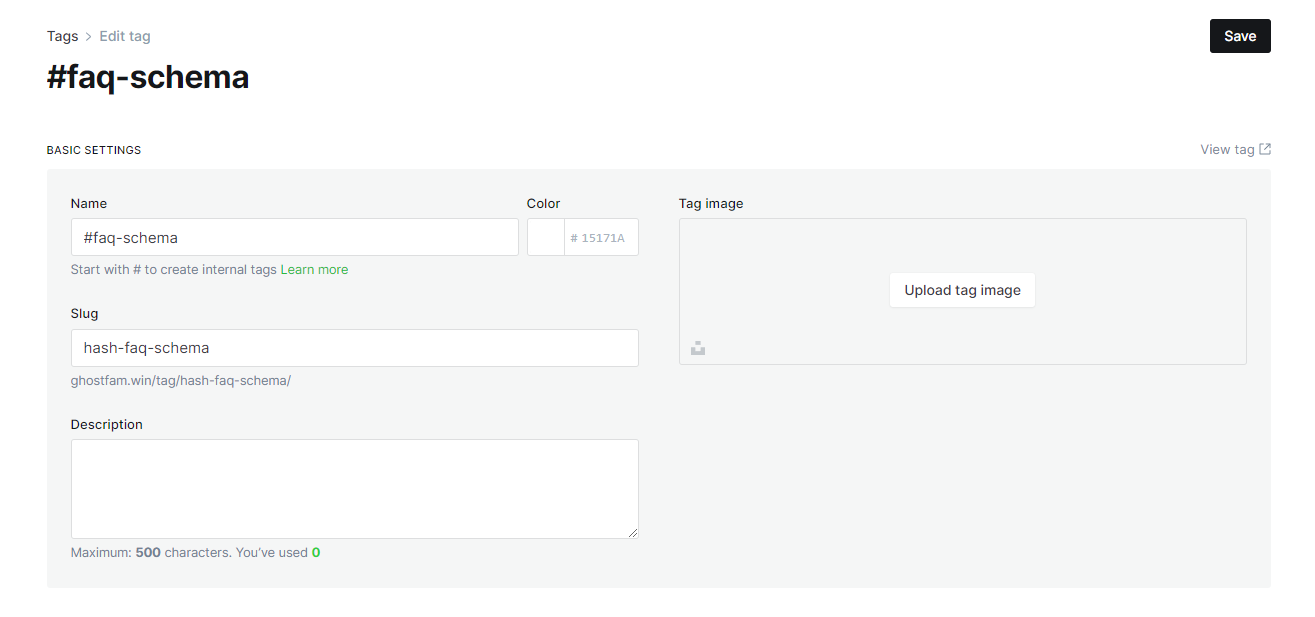
Step 1: Create internal tag #faq-schema
You need to quickly create an internal FAQ schema tag to use:

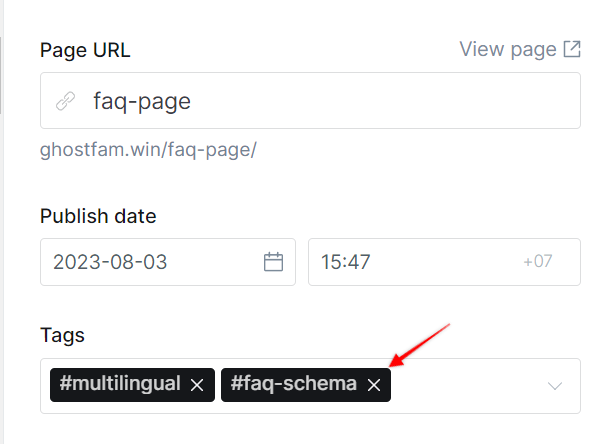
#faq-schemaStep 2: Assign the tag #faq-schema to the post or page
Any articles you have h2 headings that end with a "?" you can assign tags #faq-schema
TanaFlows will automatically generate an automatic FAQ schema for you with heading 2 as the question and the content below heading 2 as the answer. The end of the answer is the next heading or the end of the lesson.

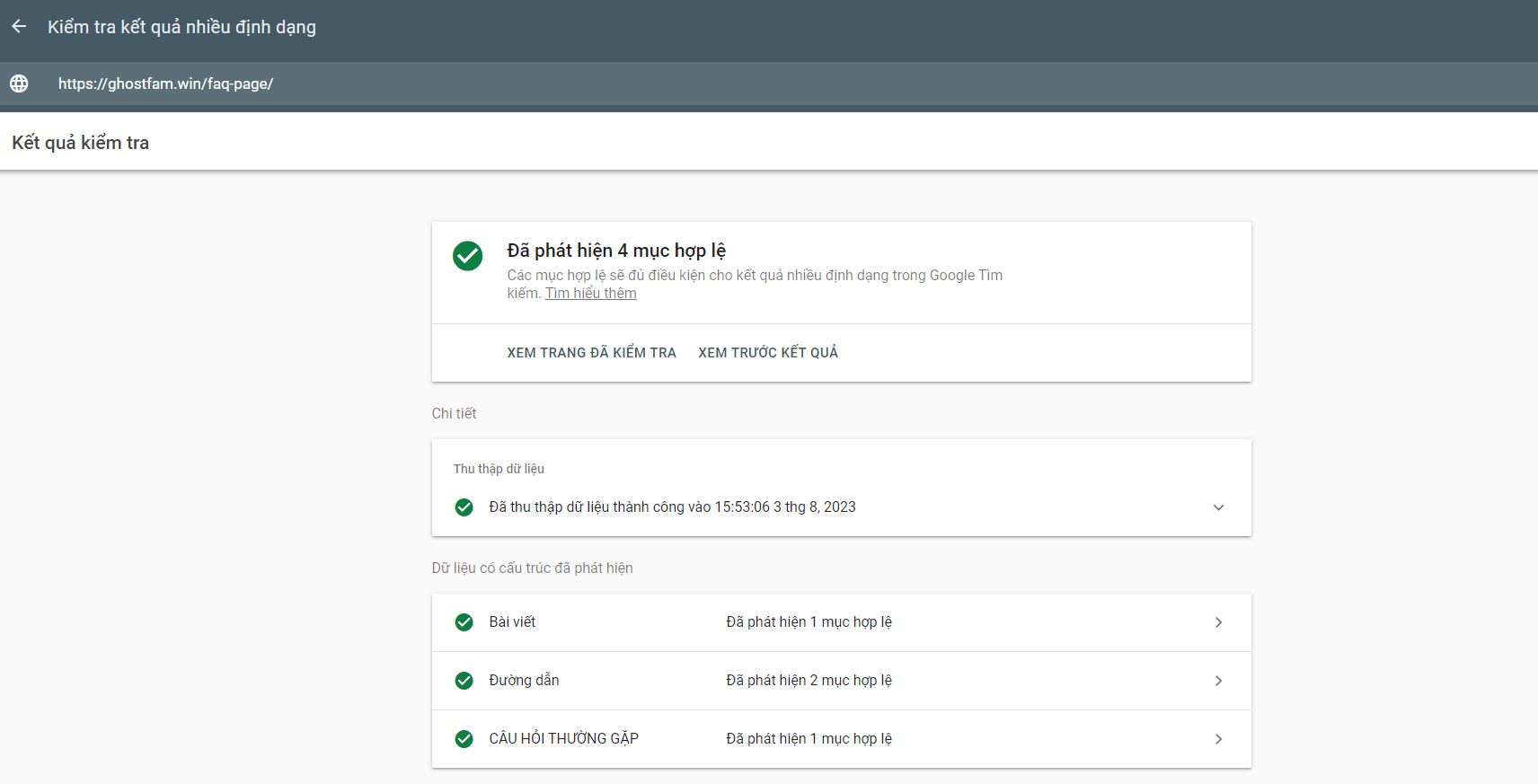
#faq-schemato posts to create FAQ schemaTo check if the article has created an FAQ schema, use Google's tool


Author bio will be limited to 200 characters. You can update your profile on the ghost dashboard. The banner image can be a Twitter banner or a 600x200px image.
bepublish.com



Comments