
High-converting Multilingual Ghost Theme
Building high-converting multilingual websites and newsletters - Generating unlimited revenue from worldwide customers.
Curated pages prove to be a strategic asset for those looking to monetize their digital presence. These specially crafted pages offer targeted monetization by aligning content with audience interests, ensuring increased engagement and interaction.
By strategically promoting products, services, or affiliate links, curated pages become a focal point for generating income. Moreover, their impact extends to improved SEO, increased traffic, and potential ad revenue, making them an indispensable tool for individuals seeking to make money online.
You will be able to create unlimited curated pages with child search (search within tag) using TanaFlows theme by following the 4 simple steps below.
Step #1: Make a custom route
The first step is to create a custom route to rule the URL and template for curated content.
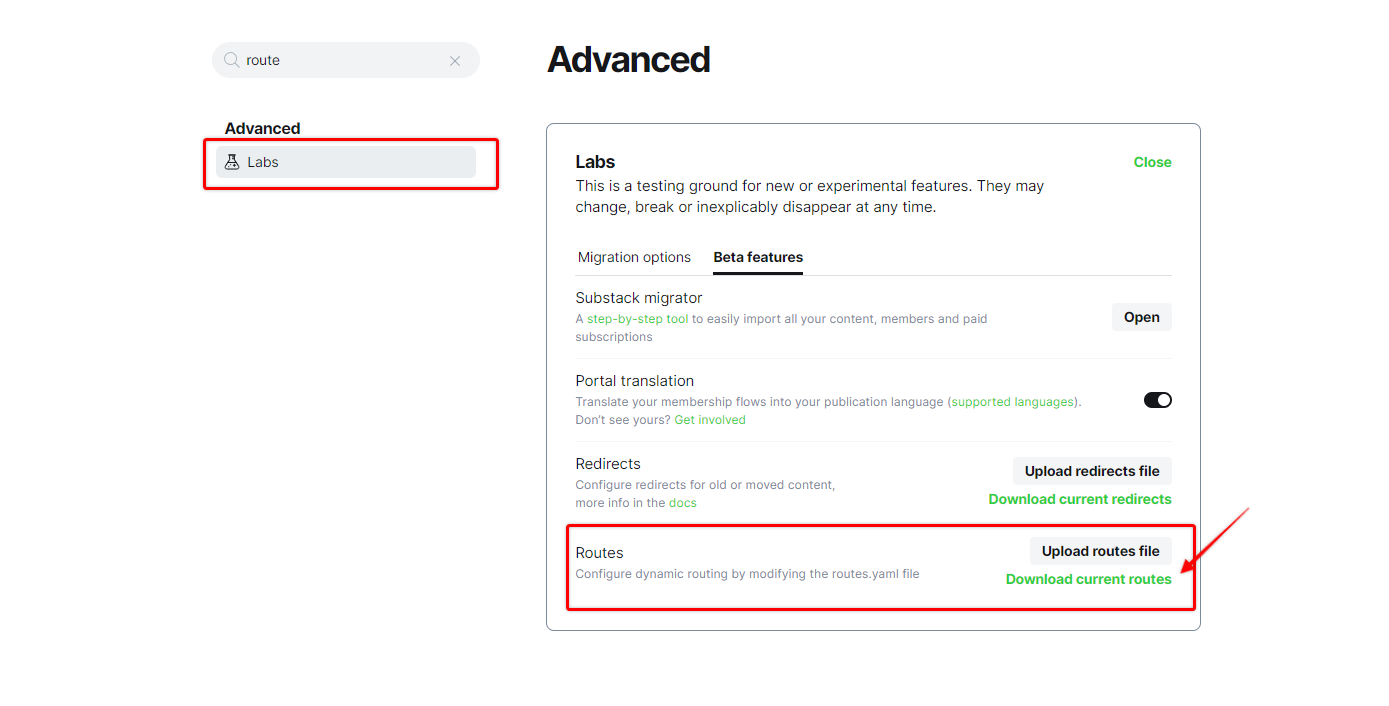
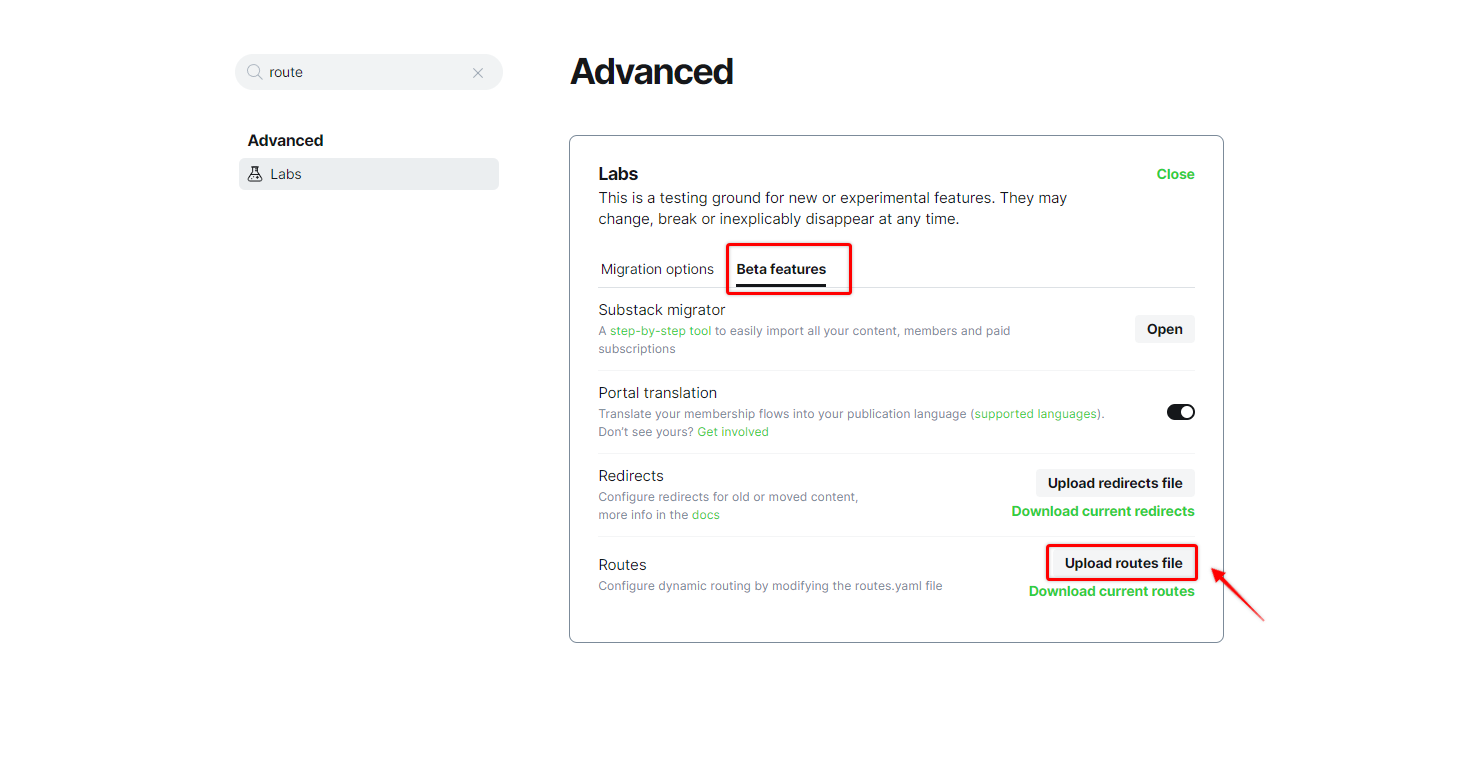
Download the default route at Setting > Labs > Routes and open it to edit with notepad or any software you have in Window or Mac.

Or you can reference the default route of ghost below
routes:
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/Default Route on ghost
Let's say I want to create a Tools Page with the URL /tools/. Below is the custom route I will create
routes:
collections:
/:
permalink: /{slug}/
filter: tag:-[hash-tools]
template: index
/tools/:
permalink: /{slug}/
template: grid-layout
order: featured desc, published_at desc
filter: tag:[hash-tools]
data: page.tools
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/I add filter: tag:-[hash-tools] at block /: and add new
...
/tools/:
permalink: /{slug}/
template: grid-layout
order: featured desc, published_at desc
filter: tag:[hash-tools]
data: page.tools
...That means my curated page will have:
- URL
/tools/ - Use template
grid-layoutin theme TanaFlows (only theme TanaFlows) - Gather all article with tag
#tools(hash-tools) in order priority featured posts. - Get data (SEO meta, content, etc) from the page has URL
/tools/ - Moreover, my blog page (home page) will hidden any article with tag
#toolsas well.
Reference and customize any page you want.
Upload the edited route at Setting > Labs > Routes

Step #2: Create a new page for custom route
You made the custom route as above, next you need to create a new page that serve for that route: Tools Page with URL /tools/

The page will have:
- URL: require*
/tools/(because you made the custom route as step #1) - Title: Whatever you want
- Excerpt: Whatever you want
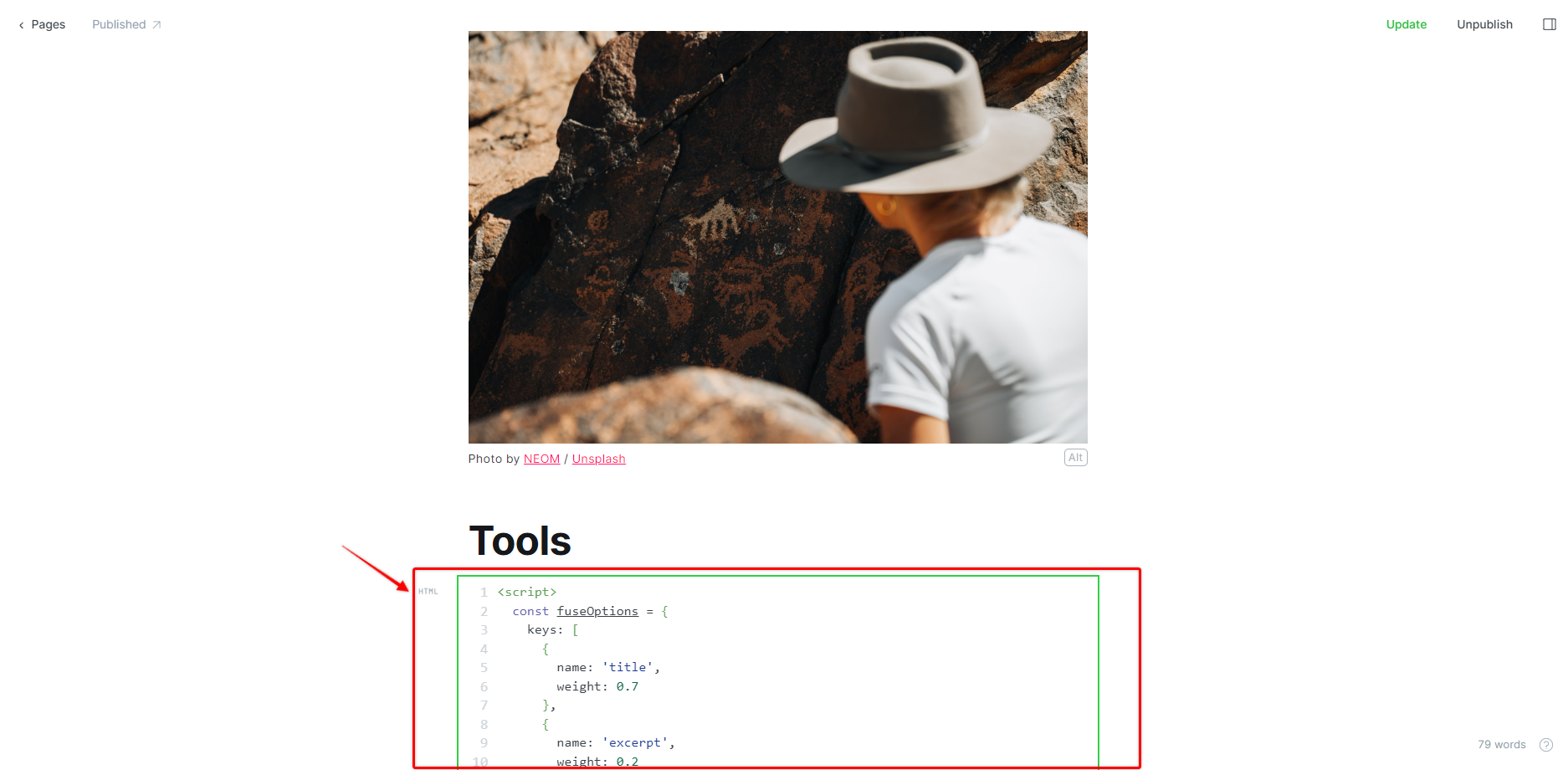
- Content: require* a custom script for child search. use HTML block (see custom script at step #3)
Step #3: Make the child search (search within tag)
Child search need a custom script as below
<script>
const fuseOptions = {
keys: [
{
name: 'title',
weight: 0.7
},
{
name: 'excerpt',
weight: 0.2
},
{
name: 'html',
weight: 0.1
}
],
includeScore: true,
shouldSort: true,
includeMatches: true,
findAllMatches: true,
ignoreLocation: true
};
let fuseSearch = '';
window.onload = () => {
// setup Content API
const api = new GhostContentAPI({
url: 'https://yourdomain.com',
key: '[CONTENT API KEY]',
version: 'v5.0',
});
// fetch posts
api.posts
.browse({ limit: 'all', include: 'tags,authors', filter: 'tags:[hash-tools]' })
.then((posts) => {
// Initialize Fuse
fuseSearch = new Fuse(posts, fuseOptions);
})
.catch((err) => {
console.error(err);
});
};
</script>Notice this block
...
window.onload = () => {
// setup Content API
const api = new GhostContentAPI({
url: 'https://yourdomain.com',
key: '[CONTENT API KEY]',
version: 'v5.0',
});
// fetch posts
api.posts
.browse({ limit: 'all', include: 'tags,authors', filter: 'tags:[hash-tools]' })
...You need replace 3 code pharses:
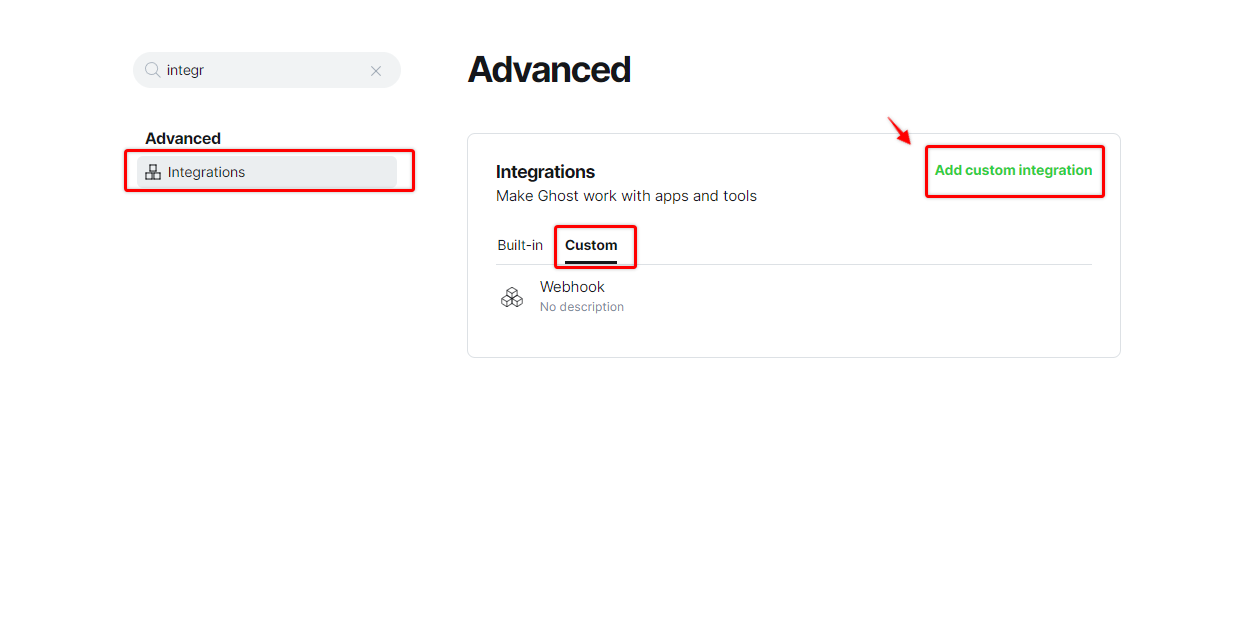
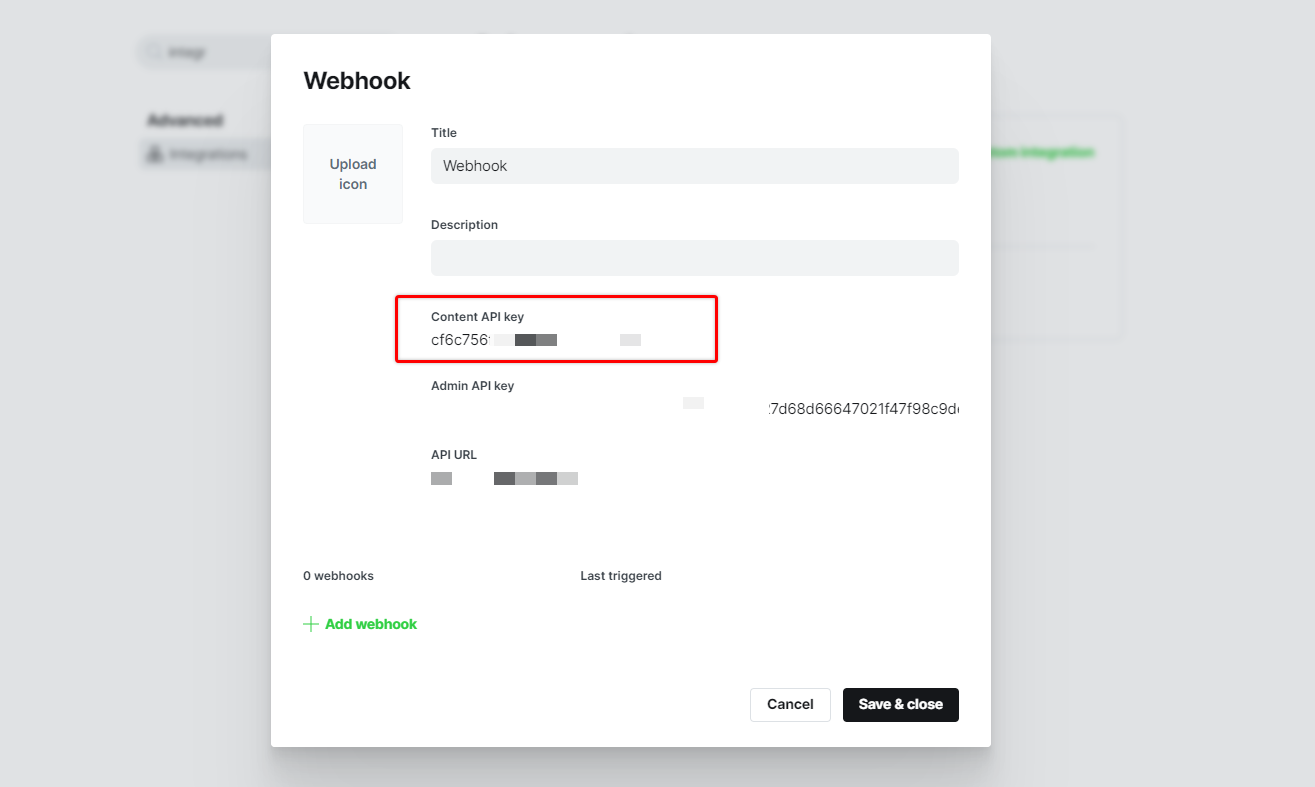
url: 'https://yourdomain.com'into your own domain without"/"at the end.[CONTENT API KEY]use your Content API Key. Get Content API Key at Setting > Integration > Custom > Add newtags:[hash-tools]use your own tag which you want to search within (child search).



Save and click publish page Tools.
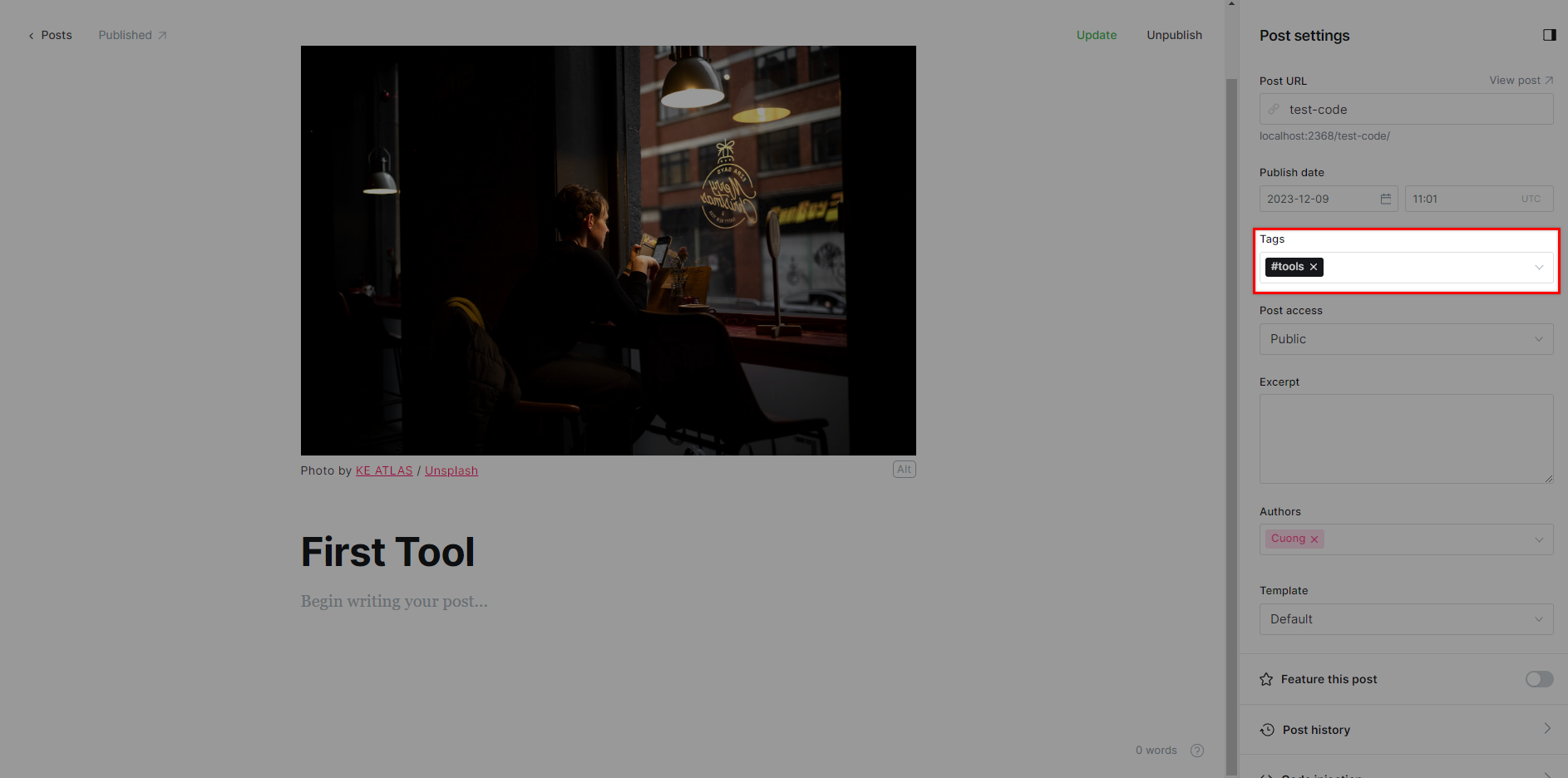
Step #4: Publish curate posts
You now have the curate page with URL /tools/ in public and now, you need to add curated posts into it.
Add new post and assign tag #tools

Explain more about Child Search on TanaFlows
Search results will be prioritized in the following order:
- Title
- Excerpt
- Content
Yes, child search will find out even content of your post, not only title and excerpt.
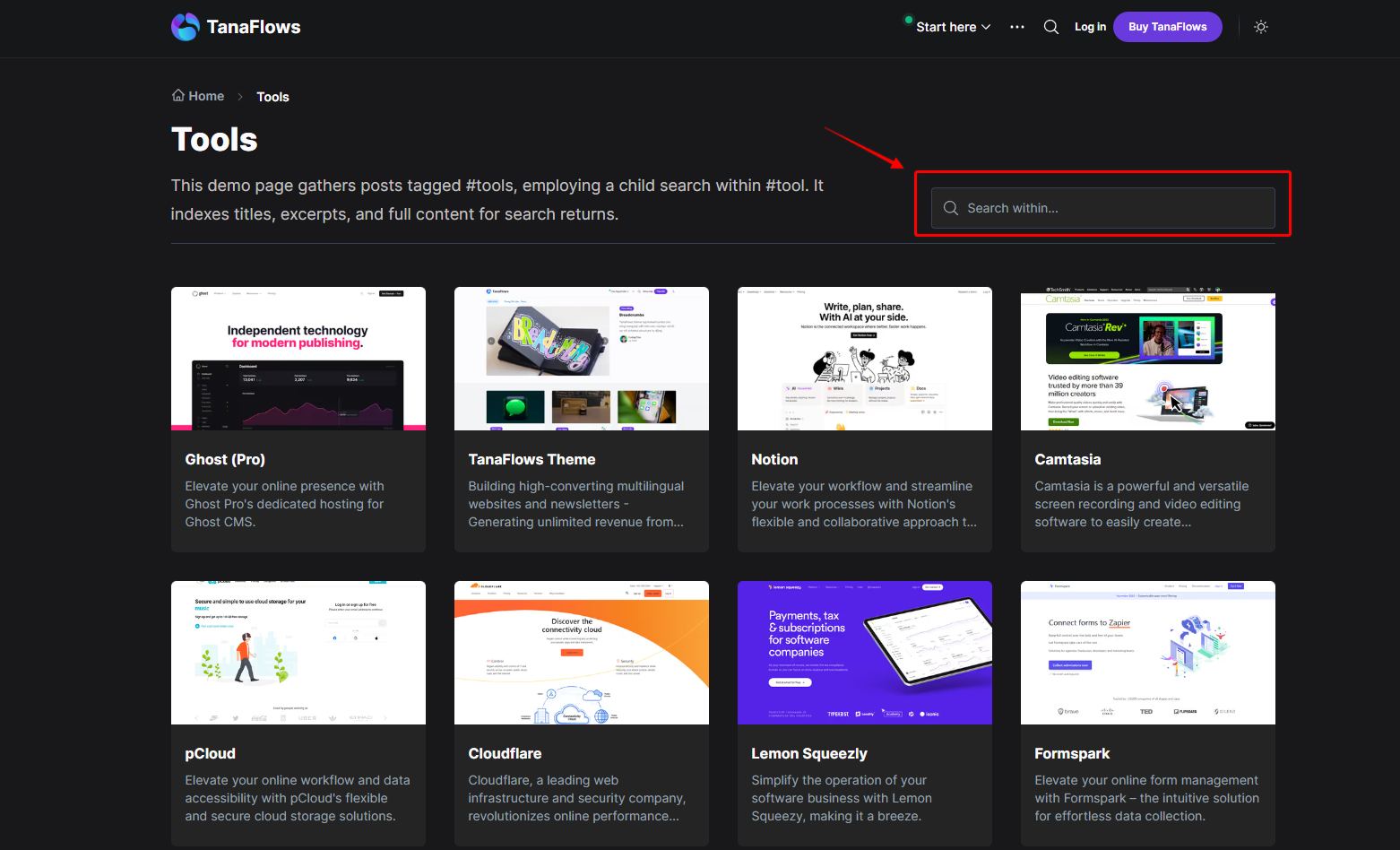
See curated page in real life
See the demo curate page I made and child search function on page



Author bio will be limited to 200 characters. You can update your profile on the ghost dashboard. The banner image can be a Twitter banner or a 600x200px image.
ghostfam.com/en



Comments